host/deploy your backend/server code to Vercel
Yes, you heard correctly. You can now deploy your backend code to Vercel.
lets see how :
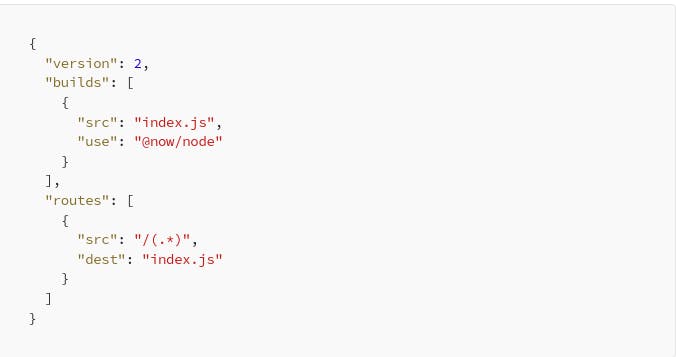
1. First you need to create a vercel.json in the root directory of your project.
in my case the lower code dose not work . use the JSON code so you can deploy your code.

{
"version": 2,
"builds": [
{
"src": "./index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "/"
}
],
"env": {
"CORS_ORIGIN_ALLOW_ALL": "true"
}
}
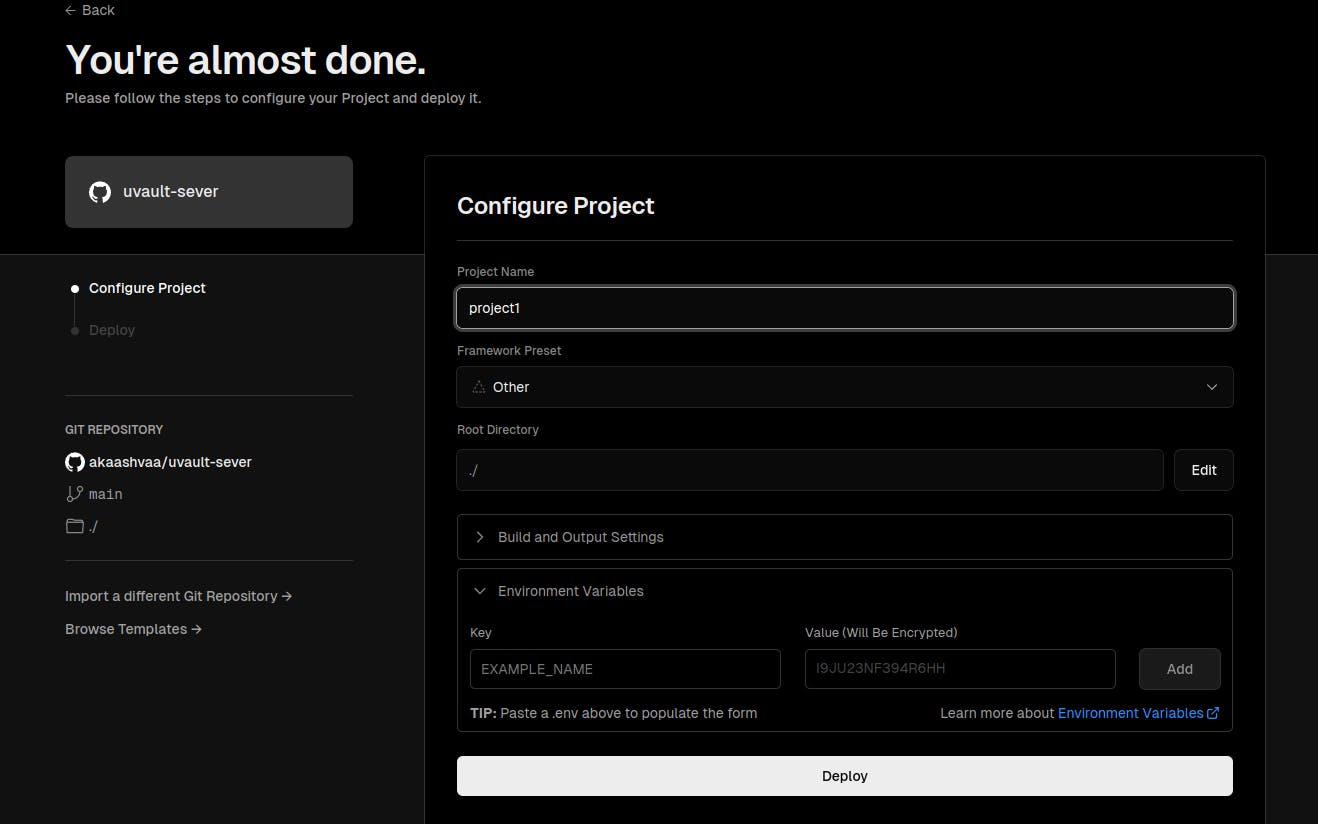
2.Now lets deploy it on the vercel.
Go to https://vercel.com/dashboard and in the top-right you will see add project. click on that and import your project from github.
Make sure you have linked your github account to vercel
3. Now the last step is to add our .env to project .
here key will be your name from env file . example : PORT
and value will be the value. example : 5000
Just Click to deploy and Congratulations your code has been deployed !
You don't need to right any external code to deploy it . vercel manage all by himself